react的入门安装
1.react的适用方法有两种,其一是依赖在线的cdn地址:
官方给的cdn地址如下
2.另一种本地安装配置react的环境,首先得安装node.js用npm去装react很方便
node.js中文网站:
node.js得安装步骤:
windows安装包exe直接轻松得下一步下一步即可。
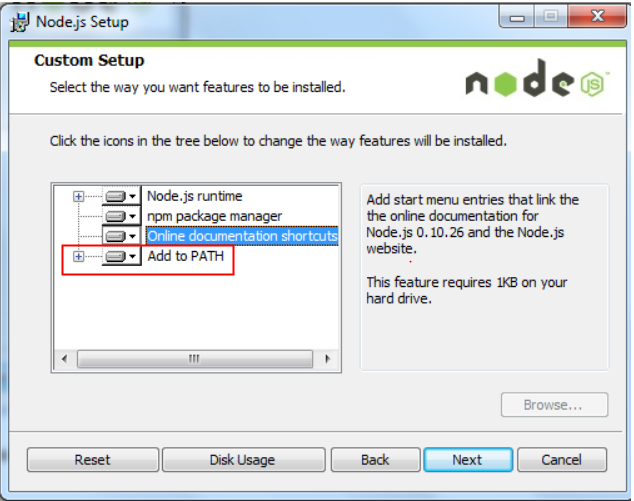
安装过程种有一处地方需要确认一下如下图:

这里Add to PATH的意思就是添加npm到环境变量,这样省了后面自己手动配置的麻烦。
3.安装完成后按住win+R 输入cmd进入命令提示符

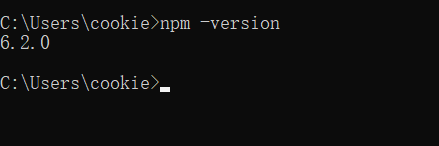
4.在命令提示符种输入npm -version如果显示出版本就证明安装成功了如下图(如果报错提示没有百度添加环境变量):

5.设置npm的镜像地址,类似linux yum或者ubuntu apt-get的软件仓库地址,如果在国内使用npm速度很慢建议切换成淘宝镜像方法如下:
npm config set registry https://registry.npm.taobao.org
npm config get registry 可以查看到是否已经配置(命令提示符不显示的重新打开一边命令提示符就在输入命令就可以看到了)
6.安装react及yarn脚手架
npm install -g create-react-app yarn
7.安装合适的IDE编辑器,个人推荐vscode(好用,插件多自行百度安装,免费)
vscode官网:
老规矩下后安装下一步即可 打开软件建立一个文件夹专门用来放你联系的react文件,然后打开命令提示行Ctrl+Shift+`(左边tab上面那个键)如下图:
8.创建一个react项目
create-react-app.cmd myapp 然后开始自动安装了,安装完了后如下图:
这里已经提示怎么去启动这个webapp 根据这两部执行就可以让默认的react模板跑起来
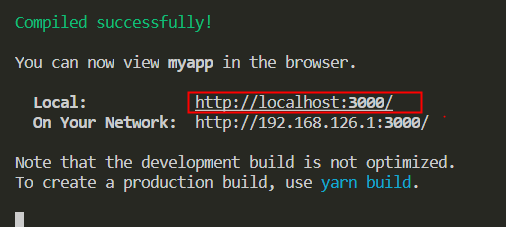
cd myapp 然后 yarn start 启动成功如下图:

这个时候其实会自动打开localhost:3000地址看到最终效果也可以手动在浏览器种输入这个地址访问最终效果如下: